Author, speaker, educator, and web developer Brian Wood has helped designers and business leaders around the world build their skills in design and programming through conferences, video tutorials, and books in the best‑selling Adobe Classroom in a Book series for Adobe XD and Adobe Illustrator.
After Adobe introduced us for a speaking opportunity at the HOW Design Live Conference in Chicago, I was thrilled when Brian reached out to collaborate again—this time on project files that a student can download to follow alongside his written or video tutorial.
In the next few years, we've worked together on the first edition of Adobe XD Classroom in a Book, updates to Adobe Illustrator Classroom in a Book, and various online tutorials on Adobe.com. Here's a sampling of our work together.


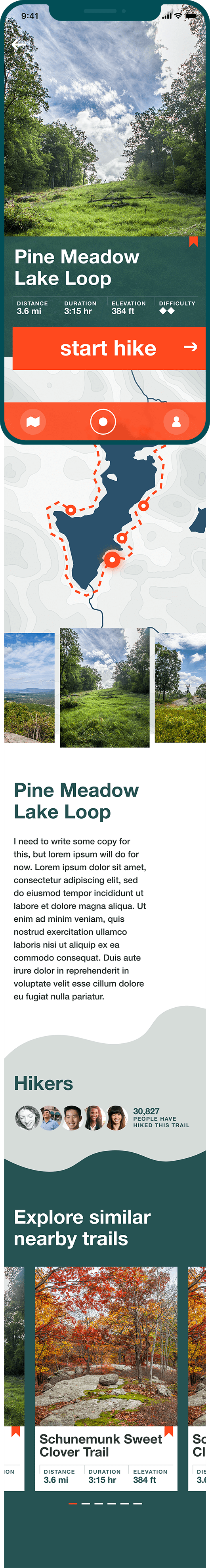
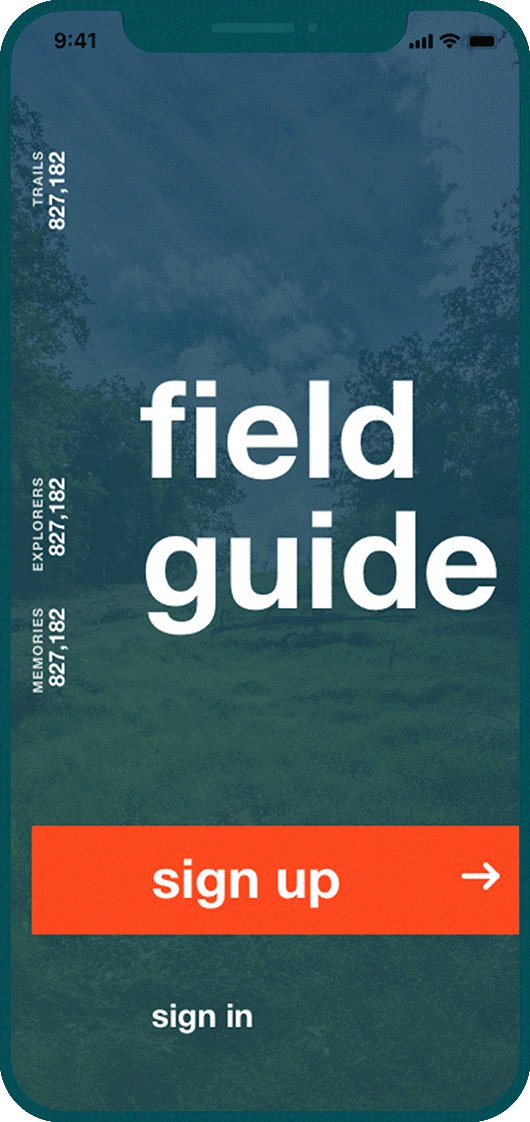
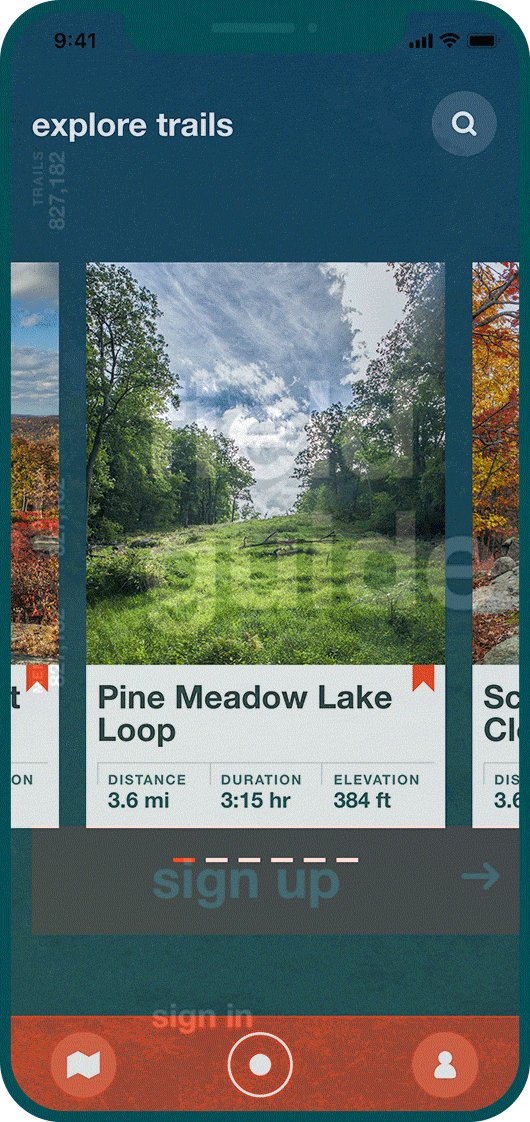
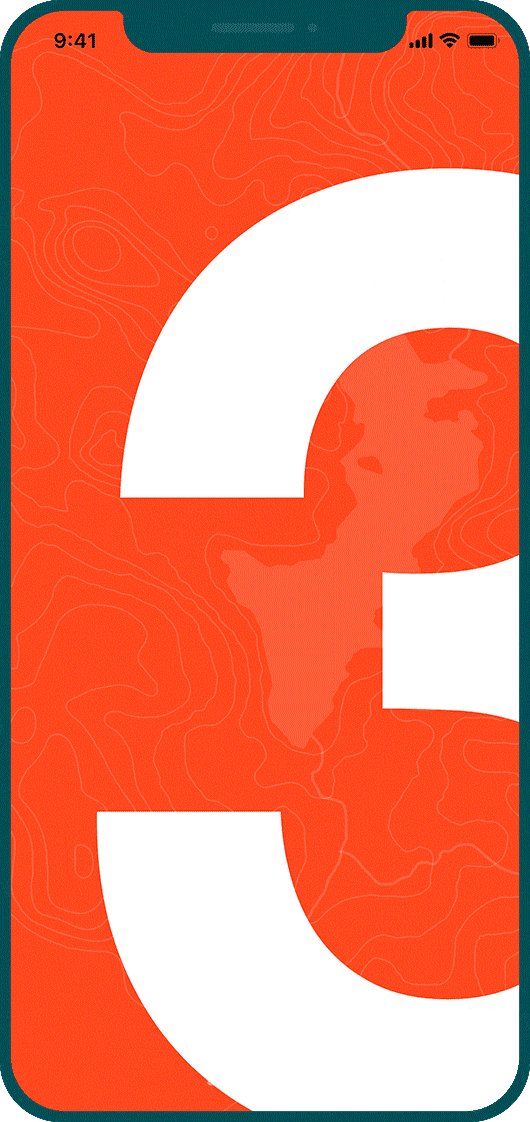
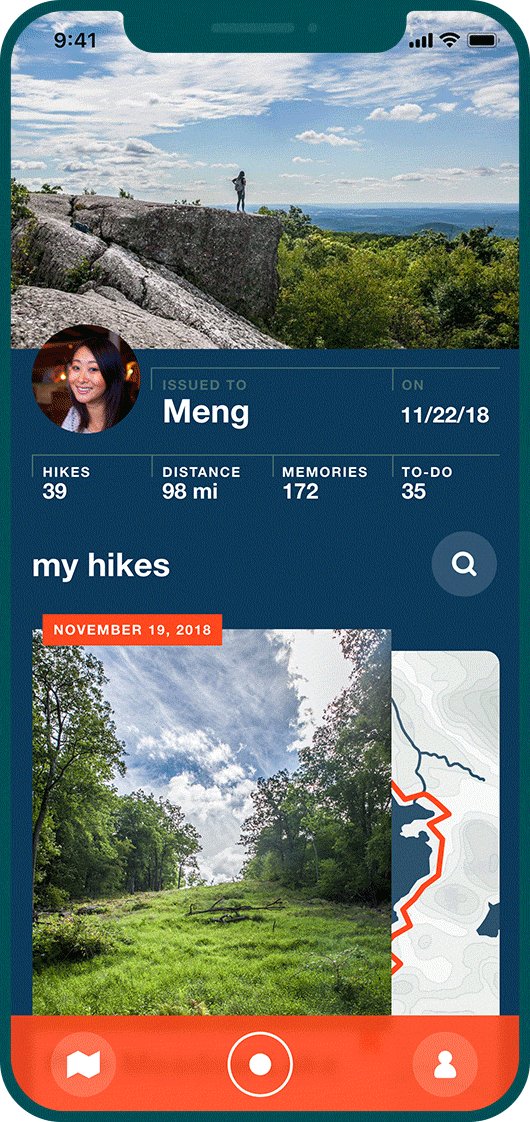
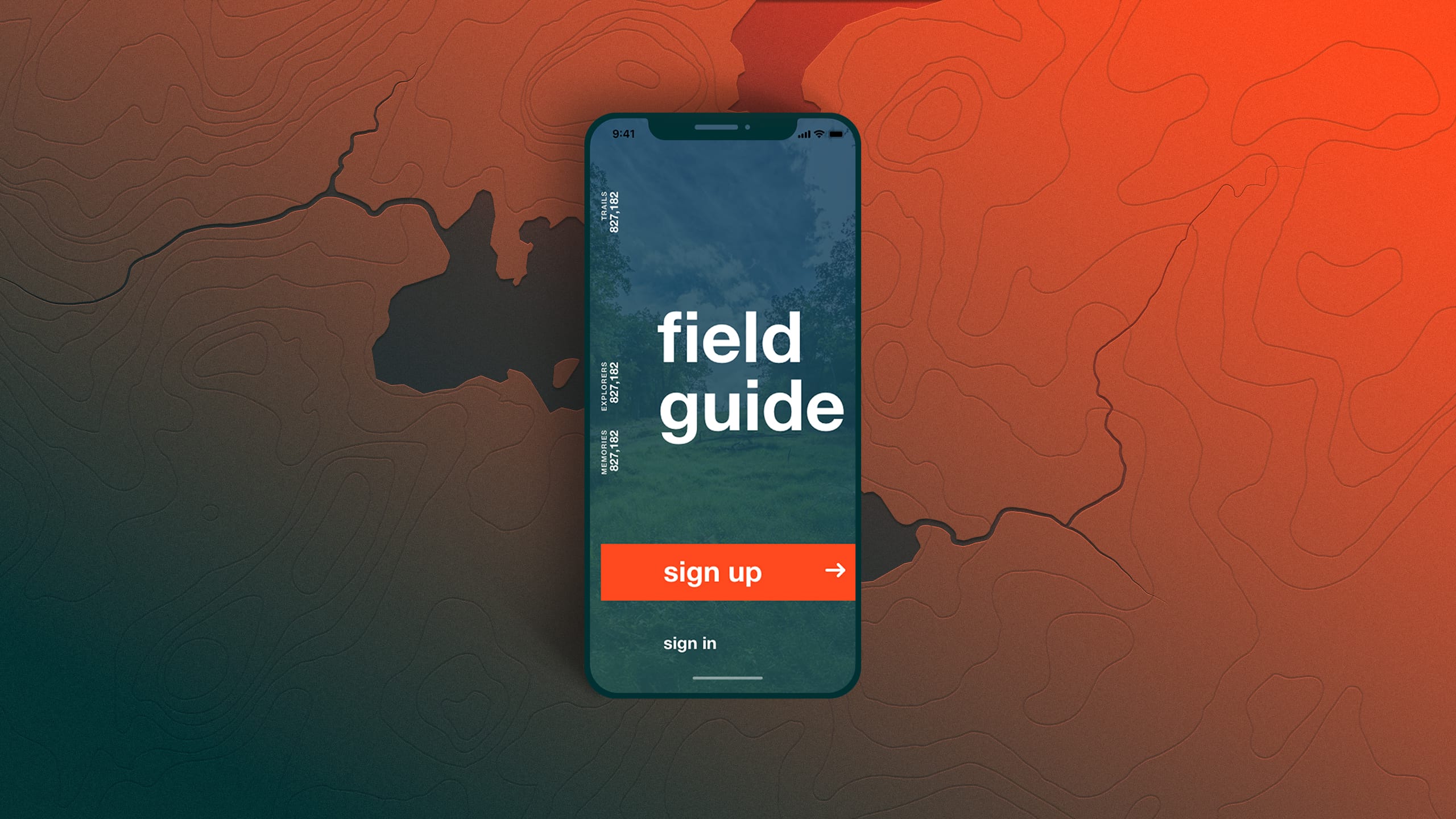
Unlike the other books in the series, the first edition of Brian's Classroom in a Book for Adobe XD features a single project—an app you'll build from start to finish as you become familiarized with Adobe XD's workspace, tools, prototyping, and exporting features.
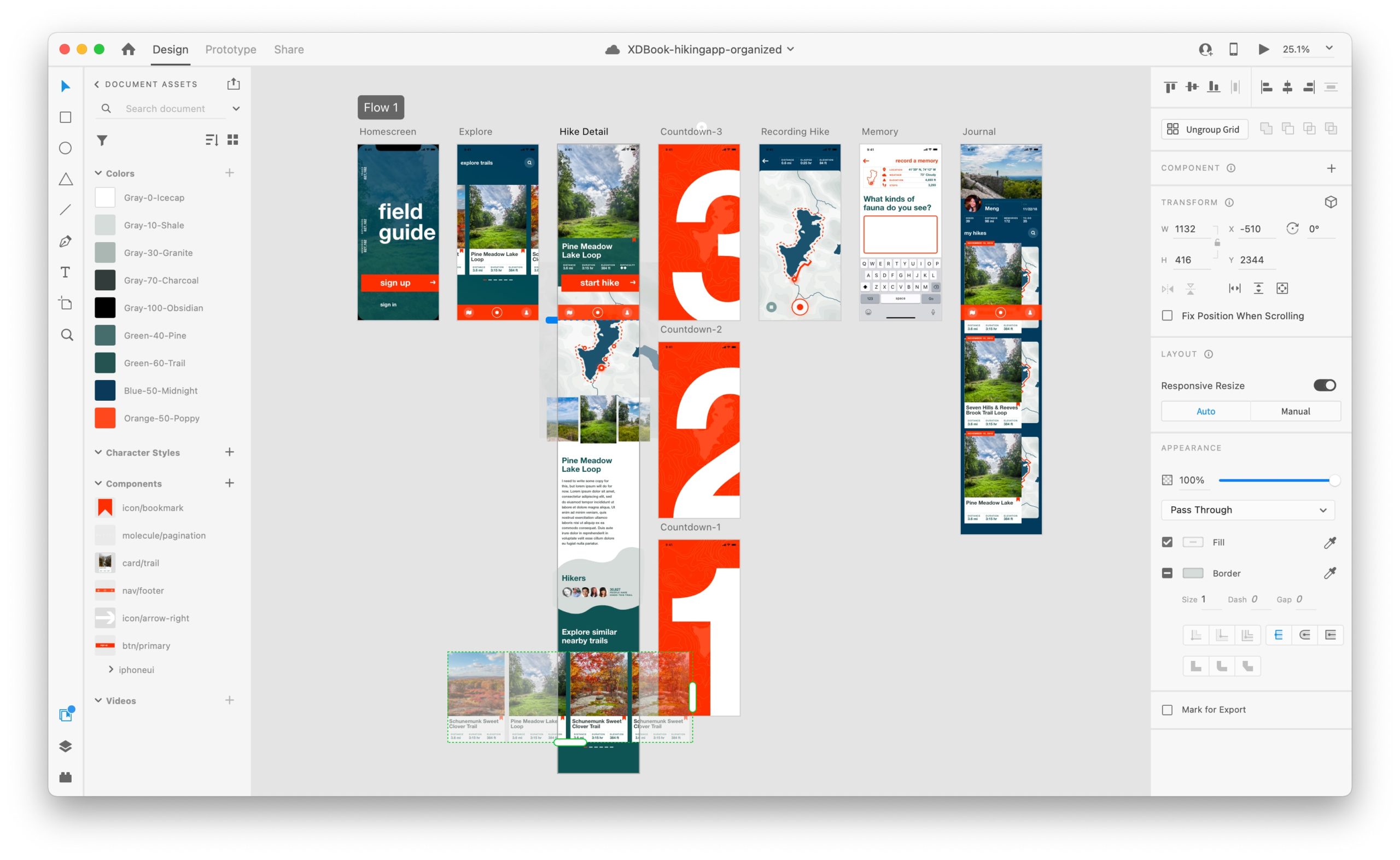
My role in this project was to help concept an app, create the project file in XD, and add anything else to help bring the project to life, such as photography.

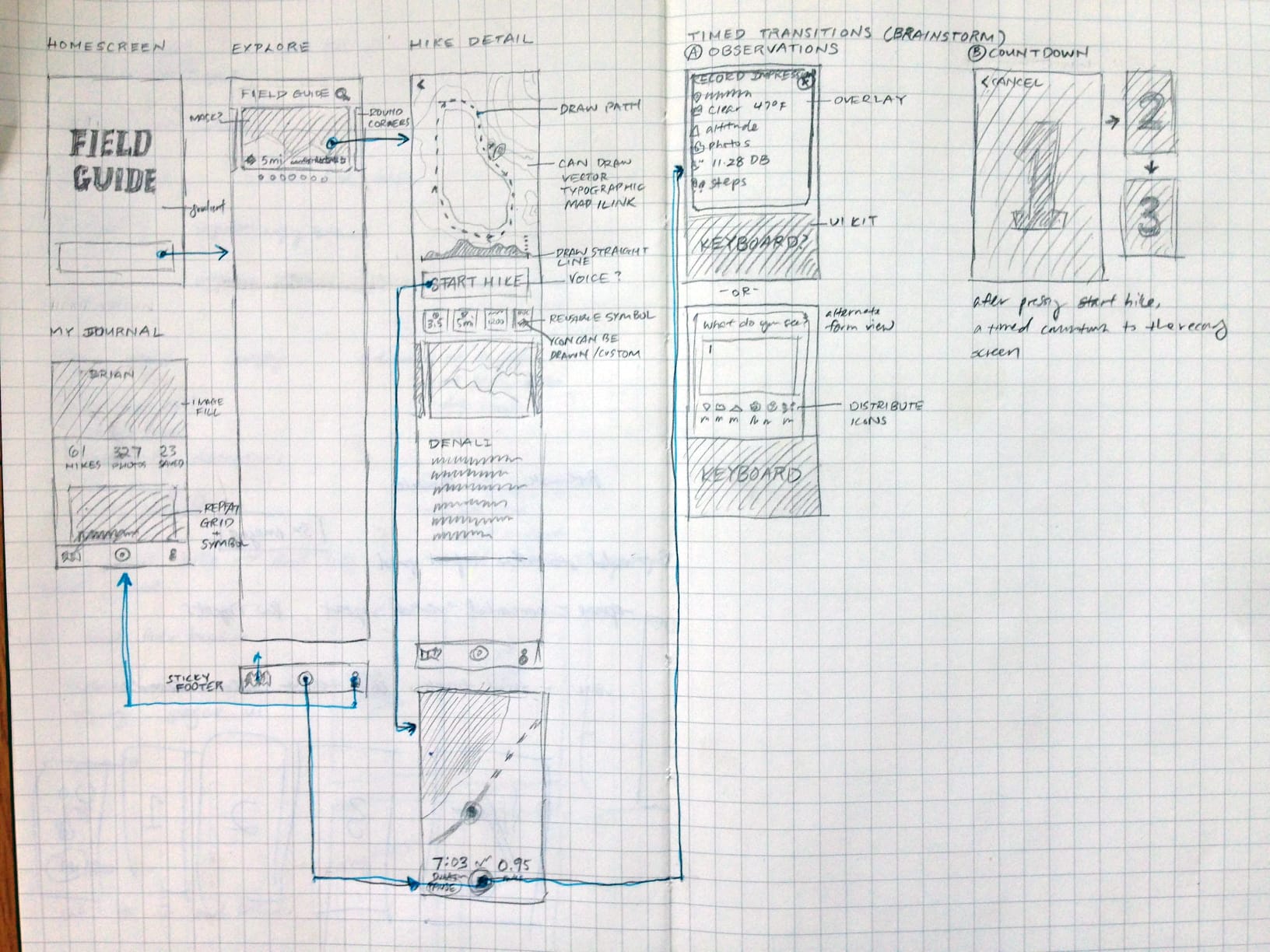
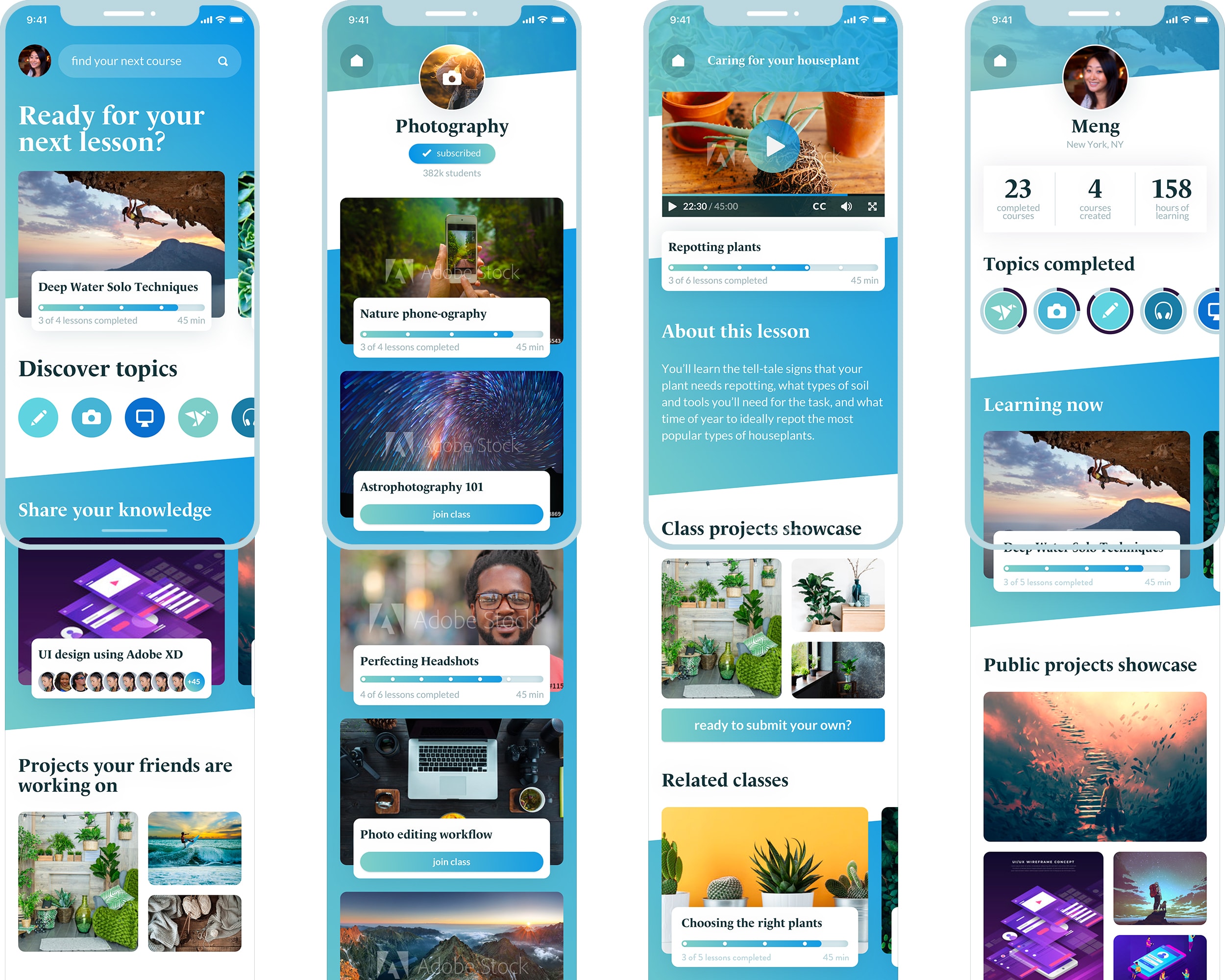
We started with the requirements — Brian had already outlined the lessons and features he'll cover: UI kit from a library, repeat grid, drawing a straight line and simple path, and icons that can be imported and created. Using the list as a guide, I sent over a quick sketch to convey how a hiking journal app concept could cover all the bases, with flows indicated by the blue arrows, and call-outs for opportunities to weave in lesson contents.



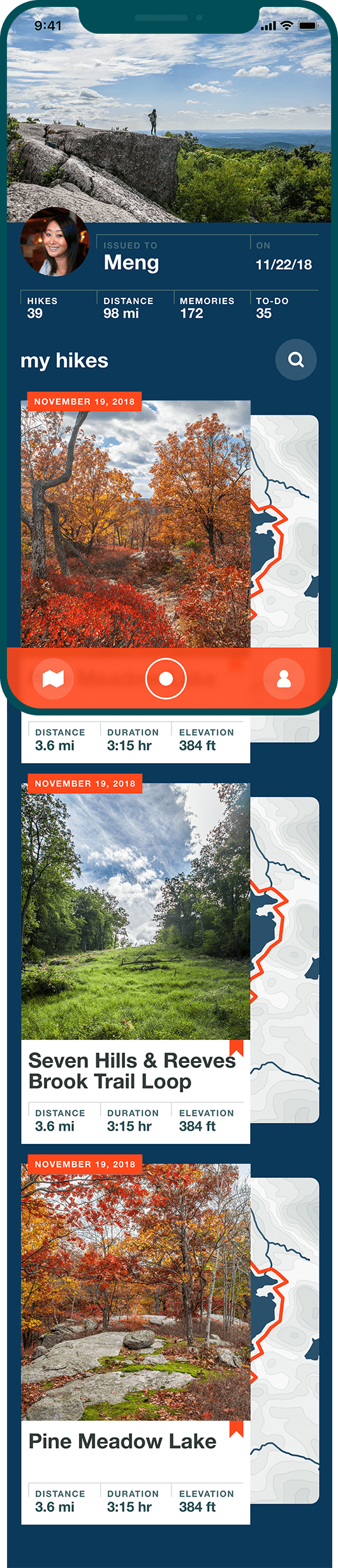
One small detail that always meant so much to me was Brian's decision to keep my name exactly as is in both the project files and within the written instructions.
p108. With XD and the folder showing, find the image named meng.png in the folder, and drag the image on top of the circle you drew in the Journal artboard.
Throughout my life, I've cycled through mnemonics when introducing myself to people to help my name and pronounciation stick. And throughout my career, I've wondered if my name has held me back.
Especially in a book that's as widely-used as Adobe's Classroom in a Book series, I wouldn't have faulted anyone for anglicizing the name in the book. Heck, you could even argue that a more familiar name is a better user experience—it's far clearer to instruct the student to drop "Jane.png" into the profile placeholder in "Jane's hiking profile".
Maybe I'm being overly sentimental. For all I know, this never even crossed anyone's mind to change. But having lost count of how many people have told me to change the spelling of my name, to adopt a nickname, or to just pronounce my name differently, it's stunning to see my name unapologetically staring back at me. This little detail brings me so much happiness, and I'm forever grateful to Brian and everyone involved at Adobe and Peachpit who published this detail.


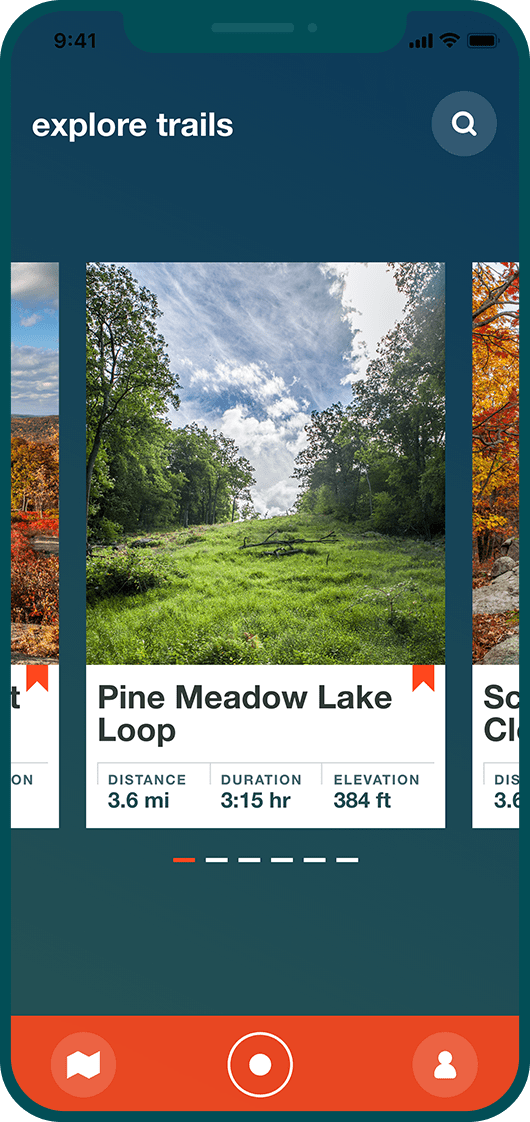
If you're in the New York area without a car and looking for something different from Bear Mountain and Breakneck Ridge, try Harriman State Park, Schunnemunk State Park, and snippets of the Appalachian Trail in New York and New Jersey. Photos from the project are all taken from these beautiful trails within day-trip public transportation access from New York City.







More Adobe + Brian Wood collaborations
Other Adobe + Brian Wood collaborations
Other Adobe + Brian Wood collaborations
SOFTWARE
Adobe Illustrator CC
SOFTWARE
Adobe Illustrator CC
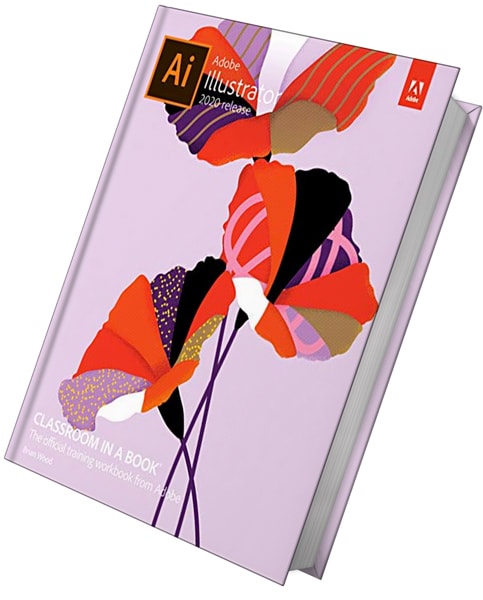
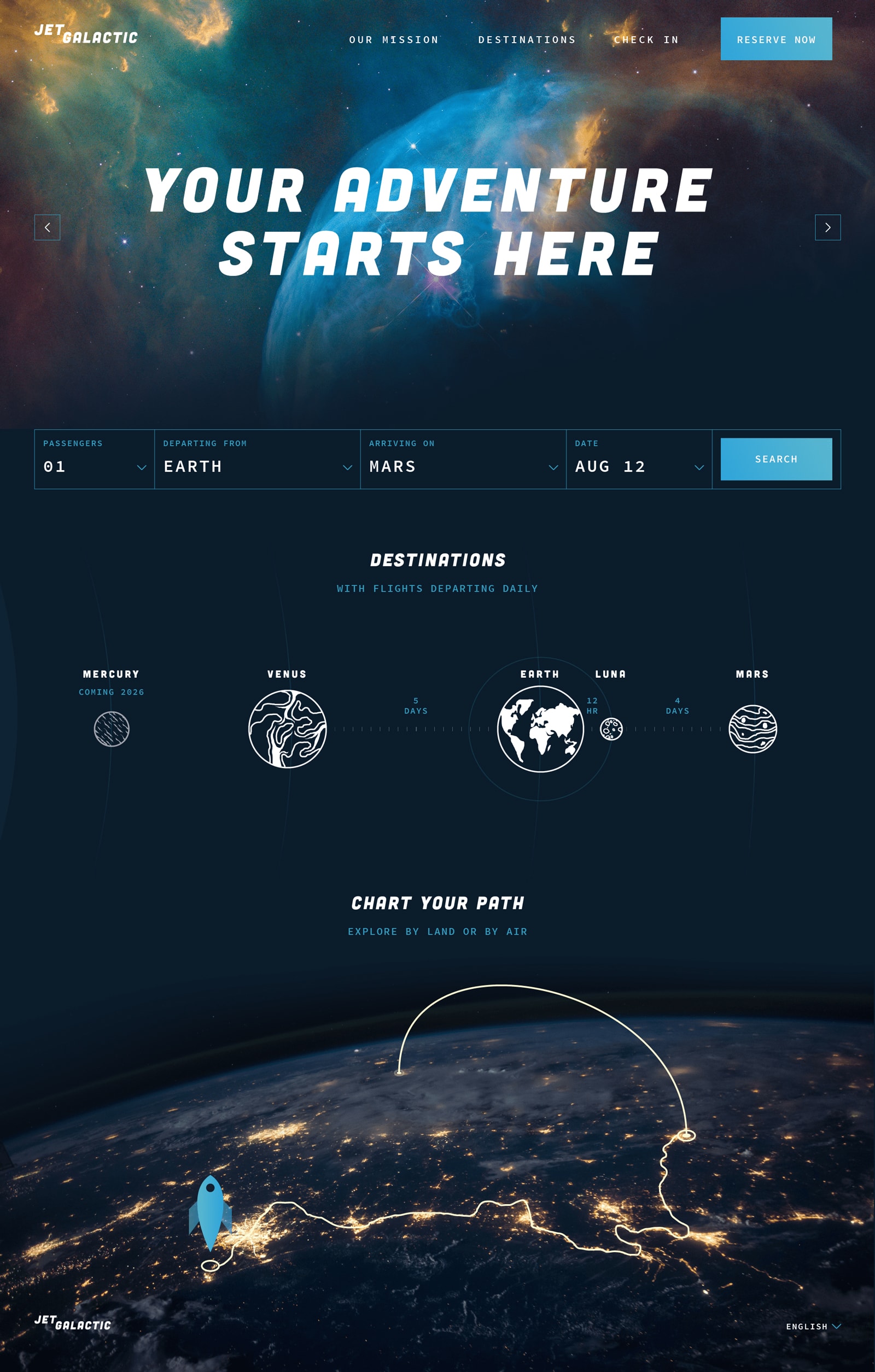
LESSON GOALS & CONSTRAINTS
Pixel-perfect webpage with a variety of exportable assets.
PUBLISHED IN
Adobe Illustrator CC Classroom in a Book (2020, Lessson 16) by Brian Wood
PUBLISHED IN
Adobe Illustrator CC Classroom in a Book (2020, Lessson 16) by Brian Wood

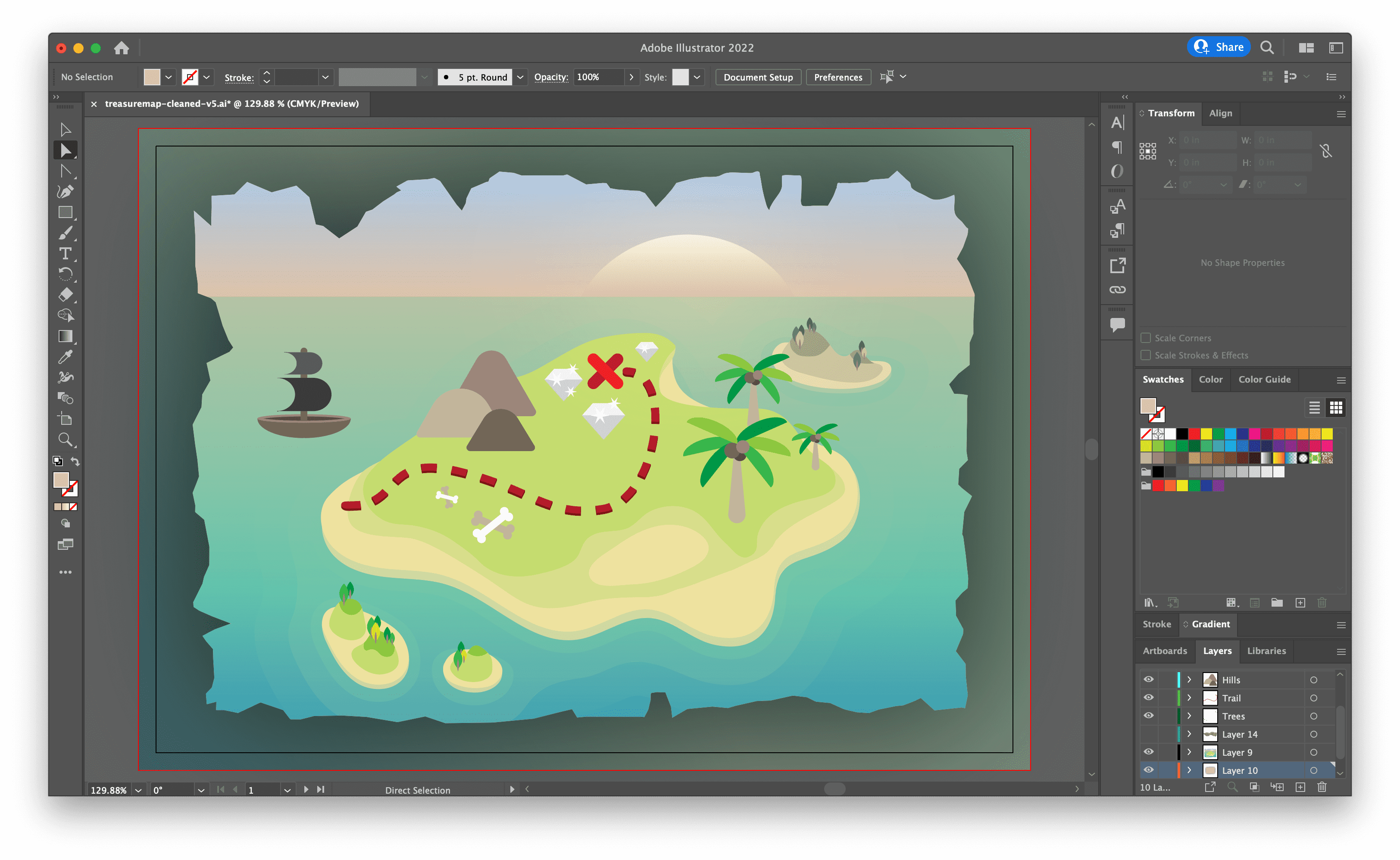
SOFTWARE
Adobe Illustrator CC
SOFTWARE
Adobe Illustrator CC
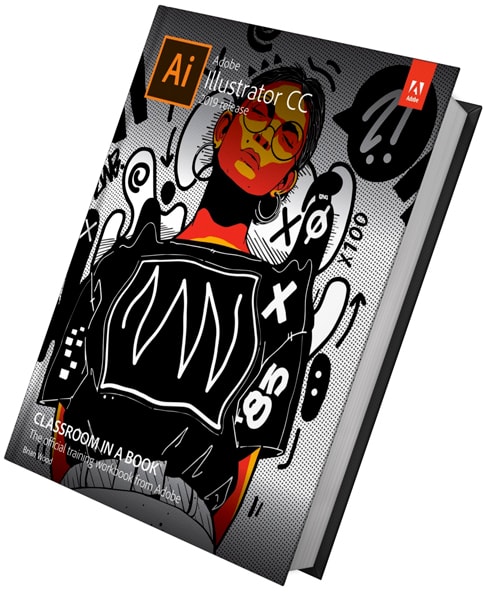
LESSON GOALS & CONSTRAINTS
Create a project featuring only default color swatches, rounded corners, basic shapes, and image trace.
PUBLISHED IN
Adobe Illustrator CC Classroom in a Book (2019, Lesson 3) by Brian Wood

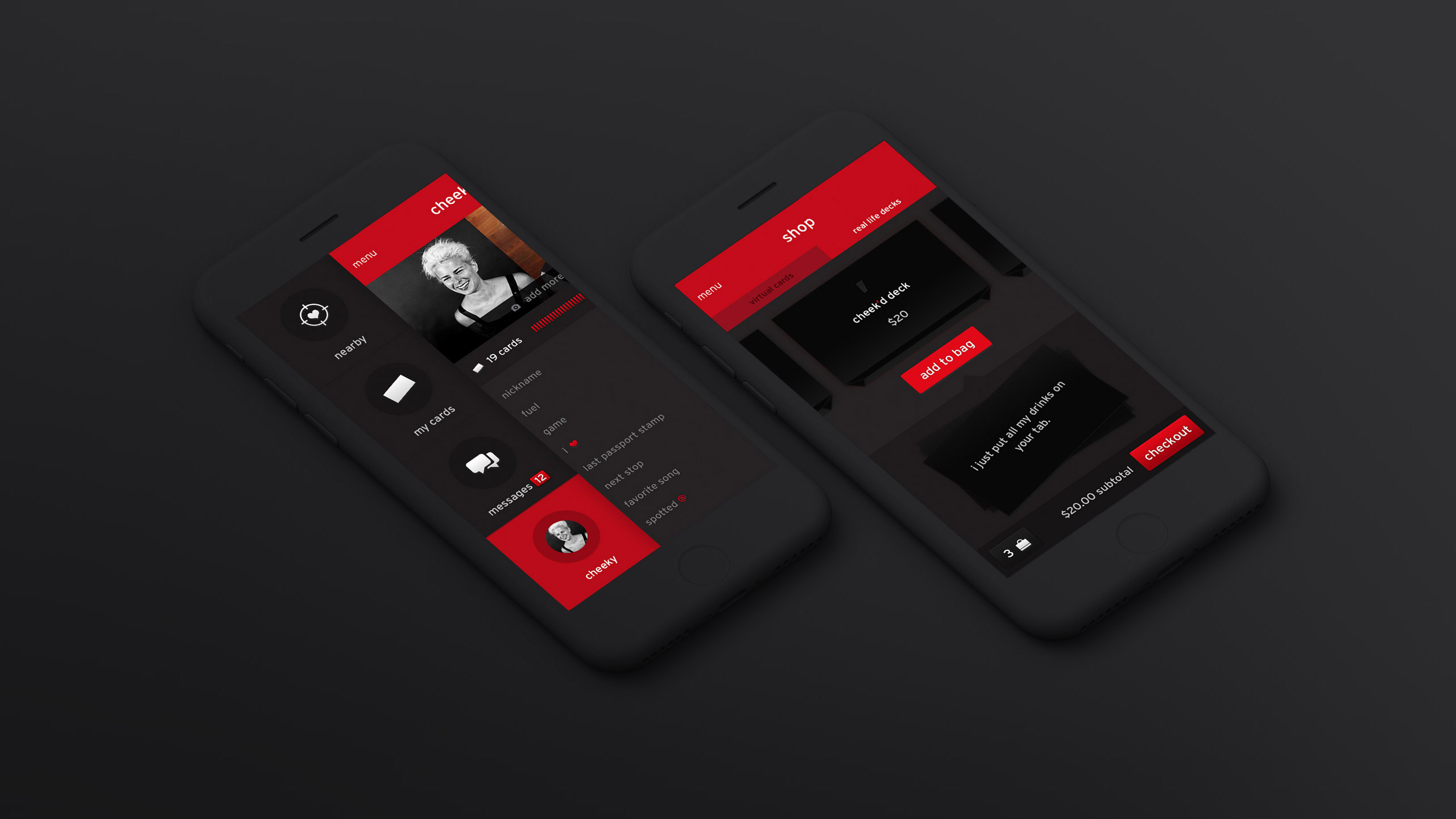
SOFTWARE
Adobe XD CC
LESSON GOALS & CONSTRAINTS
Import a variety of files into Adobe XD.
PUBLISHED IN
Open or import Illustrator designs by Brian Wood

SOFTWARE
Adobe InDesign CC
SOFTWARE
Adobe InDesign CC
LESSON GOALS & CONSTRAINTS
Create a magazine cover featuring text on a path, simple enough to be created in a short 5-minute video tutorial.
PUBLISHED IN
Make your design pop with text on a path by Brian Wood

Designing a cover for a magazine? Learn how to use Adobe InDesign's typography features to add and format text along a path: https://t.co/aG6tbr3OeF pic.twitter.com/W30F6sOfgb
— Adobe Creative Cloud (@creativecloud) November 18, 2020
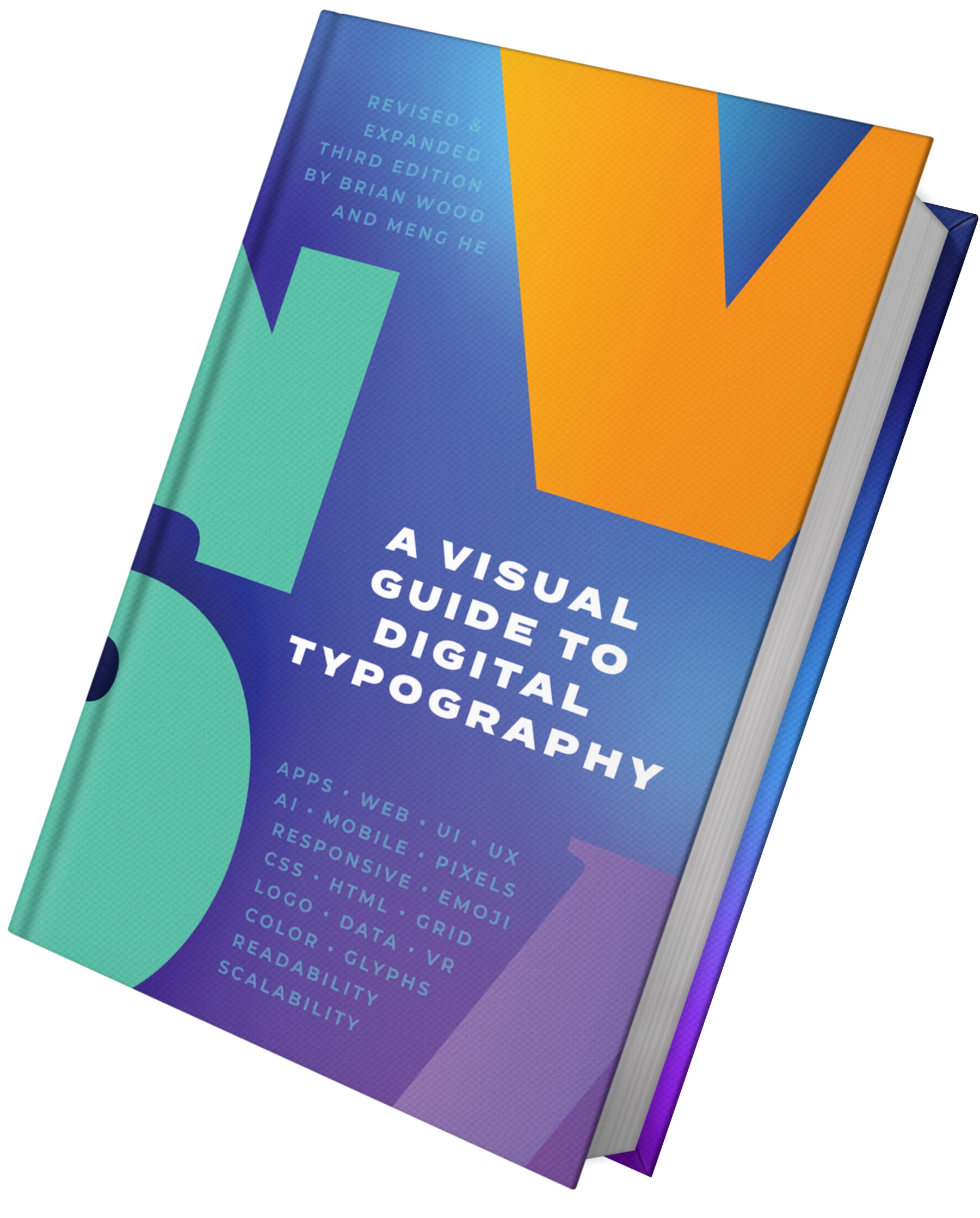
SOFTWARE
Adobe InDesign CC
LESSON GOALS & CONSTRAINTS
Create a book cover featuring typography, including formatting headlines and body text, with text wrapped inside shapes, simple enough to be created in a short 5-minute video tutorial.
PUBLISHED IN
Create a stylized book cover by Brian Wood

Get started in #InDesign and learn how to use text wrapping and creative formatting to design an eye-catching book cover: https://t.co/1NdMX7QVia #CCLearn pic.twitter.com/6IEQkRMrO8
— Adobe Creative Cloud (@creativecloud) July 31, 2020
SOFTWARE
Adobe InDesign CC
LESSON GOALS & CONSTRAINTS
Create a grid-based full-page ad featuring the Gap tool, and placing images and text within frames, simple enough to be created in a short 5-minute video tutorial.
PUBLISHED IN
Create a Mondrian style layout for an ad by Brian Wood
CREDITS
Thank you to Brian Wood, for always thinking of me when opportunities to collaborate come up. These projects are always some of the most fun that I get to work on all year, and takes me back to my design school days of tackling assignments with strict constraints.
And a big thank you to Liz Schmidt, who introduced me to Brian and has been extraordinarily supportive of my work and career by opening so many doors for me in the design community.
Project file designs and photography by Meng He.